Gunnars Blog
based in Cologne, Germany

25. Oktober 2020
Logo: Pixel 2 Vector
Vom Pixelbild zur Vektorgrafik
Für manche Darstellungen nutze ich auch ein Logo, welches ich erst in Photoshop erstellt habe. Geht es um sogenannte „Wasserzeichen“ in Bildern oder Profillogos reicht ein pixelbasiertes Logo aus. Wenn es im Original groß genug entworfen wurde. Kleiner geht immer, nur wenn es vergrößert werden muss, stoßen Pixelbilder an ihre Grenzen. Gerade schlichte Logos erhalten an deren Kanten schnell unscharfe, weiche Ränder.
Brauche ich ein Logo in groß, zum Beispiel für Prints, komme ich um eine Vektorgrafik kaum rum. Der Vorteil: Auch wenn ich das Bild stark vergrößere bleiben die Kanten scharf, da es keine Pixel gibt, die irgendwie mit anderen Pixeln (oder transparenten Bereichen) verrechnet werden müssen; sondern die Flächen werden entsprechend transformiert. Kann man auch mit Text Fonts vergleichen. Vergrößere ich die Buchstaben (solange sie noch nicht gerendert wurden), bleiben die Kanten scharf und deutlich.
Ein Grafiker würde bei der Erstellung eines Logos direkt mit einem vektorbasierten Programm arbeiten. Mein Weg war ein anderer und auch oft habe ich die Frage schon gehört, wie man ein Bild aus Photoshop in eine scharfkantige Grafik bekommt. Hier also ein kurzer Tipp:

Zunächst habe ich mein Logo, welches ich zuvor mit Pinseln und Text erstellt hatte, aus meiner Bibliothek auf eine graue Ebene gezogen. Die Farbe ist dabei egal. Da mein Logo weiß auf transparentem Hintergrund als PNG in der Bibliothek liegt, ist ein neutralgrauer Hintergrund ganz passend. Die Originalgröße habe ich dabei behalten, damit die Kanten möglichst scharf bleiben. In meinem Fall hat mein Logo eine Kantenlänge von 751 x 697 Pixel. Hatte sich beim Erstellen so ergeben.
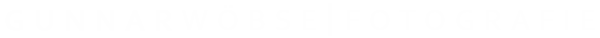
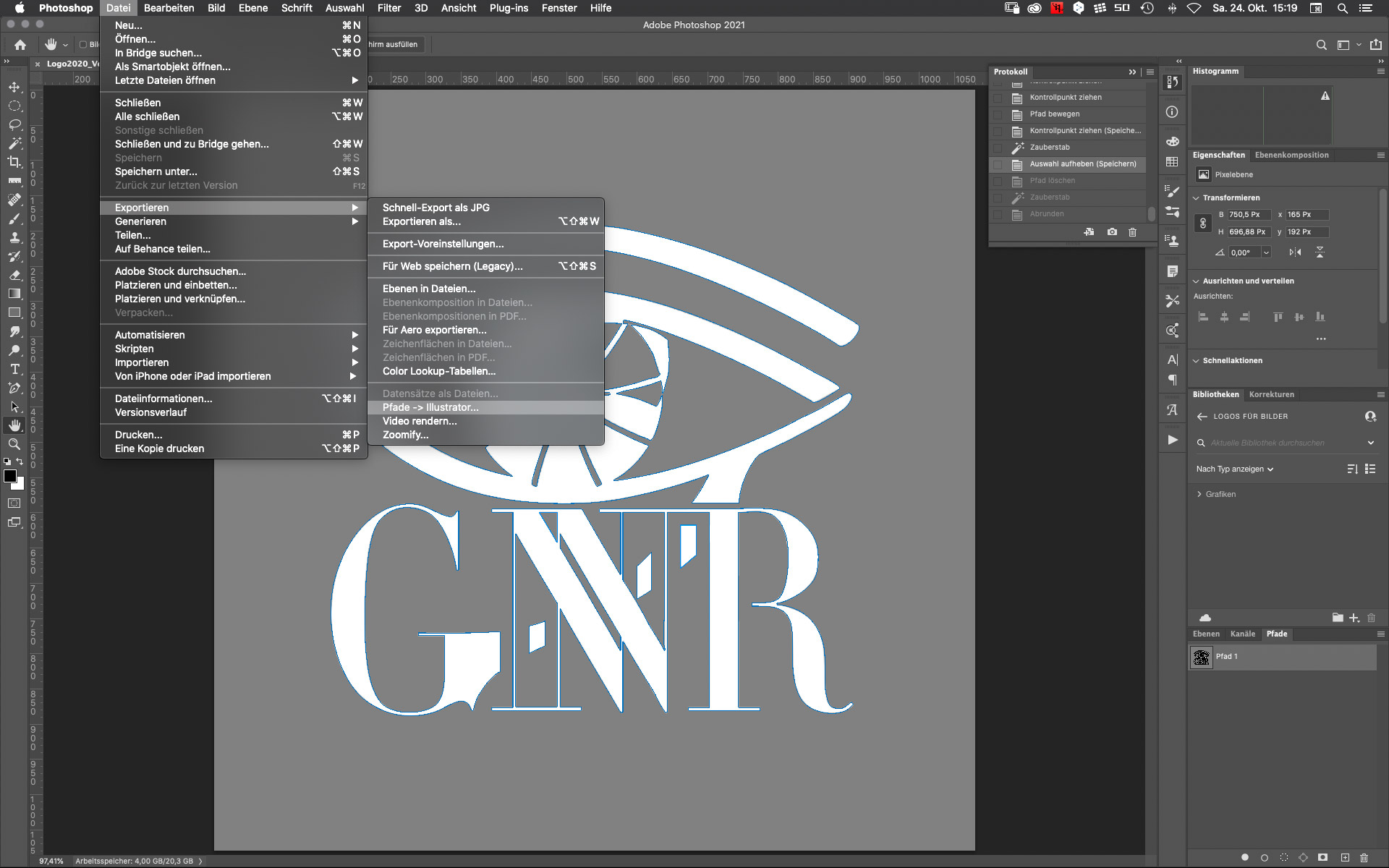
Mit dem Zauberstab habe ich die weißen Flächen ausgewählt. Ich hätte auch auf den transparenten Bereich der Ebene klicken und anschließend die Auswahl umkehren können. Solange ich die Auswahlkante auf „Glätten“ und die Toleranz bei 1 habe, spielt es keine Rolle. „Glätten“ wähle ich, damit ich nicht zu viele „Treppen“ in der Auswahl habe. Allerdings kommt es auch auf die Grafik an. Anschließend gehe ich mit der aktiven Auswahl in den Bereich „Auswählen und maskieren“, der immer angezeigt wird, wenn ich ein Auswahlwerkzeug aktiviert habe. Hier kann ich die Kanten der Auswahl verbessern, die Auswahlkante verschieben und andere Verbesserungen vornehmen. Auch kann ich mit dem Pinsel, der irgendwie keinen besonderen Namen zu haben scheint, die Kanten manuell verbessern. Der erste Pinsel (siehe Bild #1) sucht den Kontrast der Kanten und passt sie an. Mit dem bestätigen auf „OK“ komme ich zurück in den normalen Bereich.

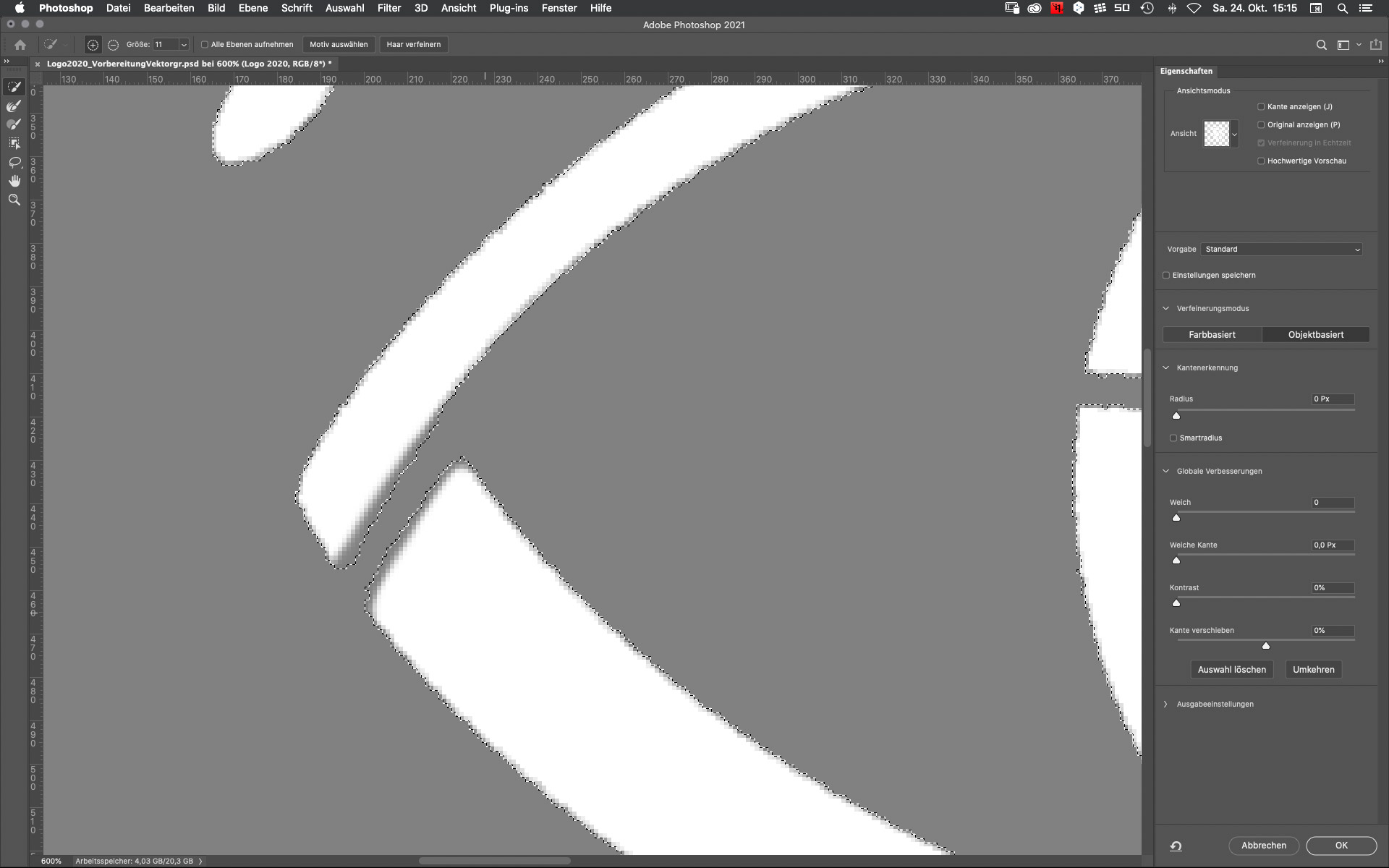
Wenn ich nun meine Auswahl getroffen habe, kann ich daraus einen Pfad erstellen. Dafür mache ich mit einem Auswahlwerkzeug einen Rechtsklick in die Auswahl. In dem Popup-Fenster kann ich „Arbeitspfad erstellen …“ auswählen und erhalte dann meine ganzen Pfade (siehe Bild #2). Es bietet sich an die Pfade zu optimieren. Es sind durch die Auswahl viele Ankerpunkte hinzugekommen, die für eine eher unruhige Kante sorgen. Diese können entfernt werden, Kurven müssen angepasst und einzelne Punkte verschoben werden.
Natürlich hätte man auch direkt mit dem Pfadwerkzeug beginnen können und das Logo damit nachzeichnen können. Damit würde man sich die Nacharbeit ersparen. Ob es schneller geht hängt wohl von dem Motiv ab.
Habe ich meine Pfade so optimiert kann ich an den Export gehen, schließlich möchte ich die Pfade in dem Vektorprogramm weiter bearbeiten und daraus eine Vektorgrafik machen.

Photoshop fragt noch welche Pfadebene exportiert werden soll und anschließend in welchem Ordner und unter welchem Namen die Datei abgespeichert werden darf (Bild #3).

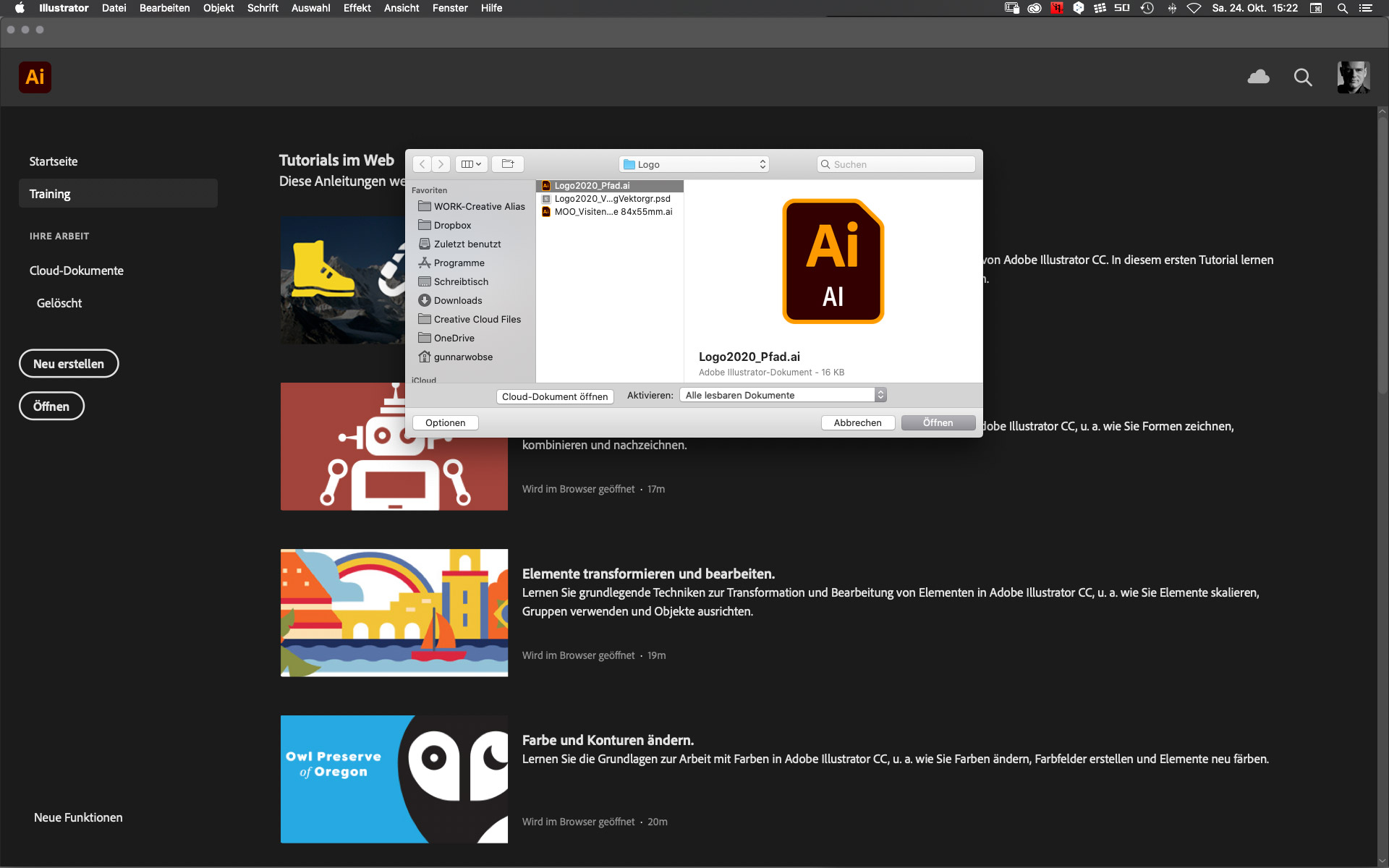
Ich wechsle nun zu Ai Adobe Illustrator. Mit Datei > Öffnen wähle ich meine Pfaddatei aus und erhalte eine schneeweiße Fläche ohne scheinbaren Inhalt.
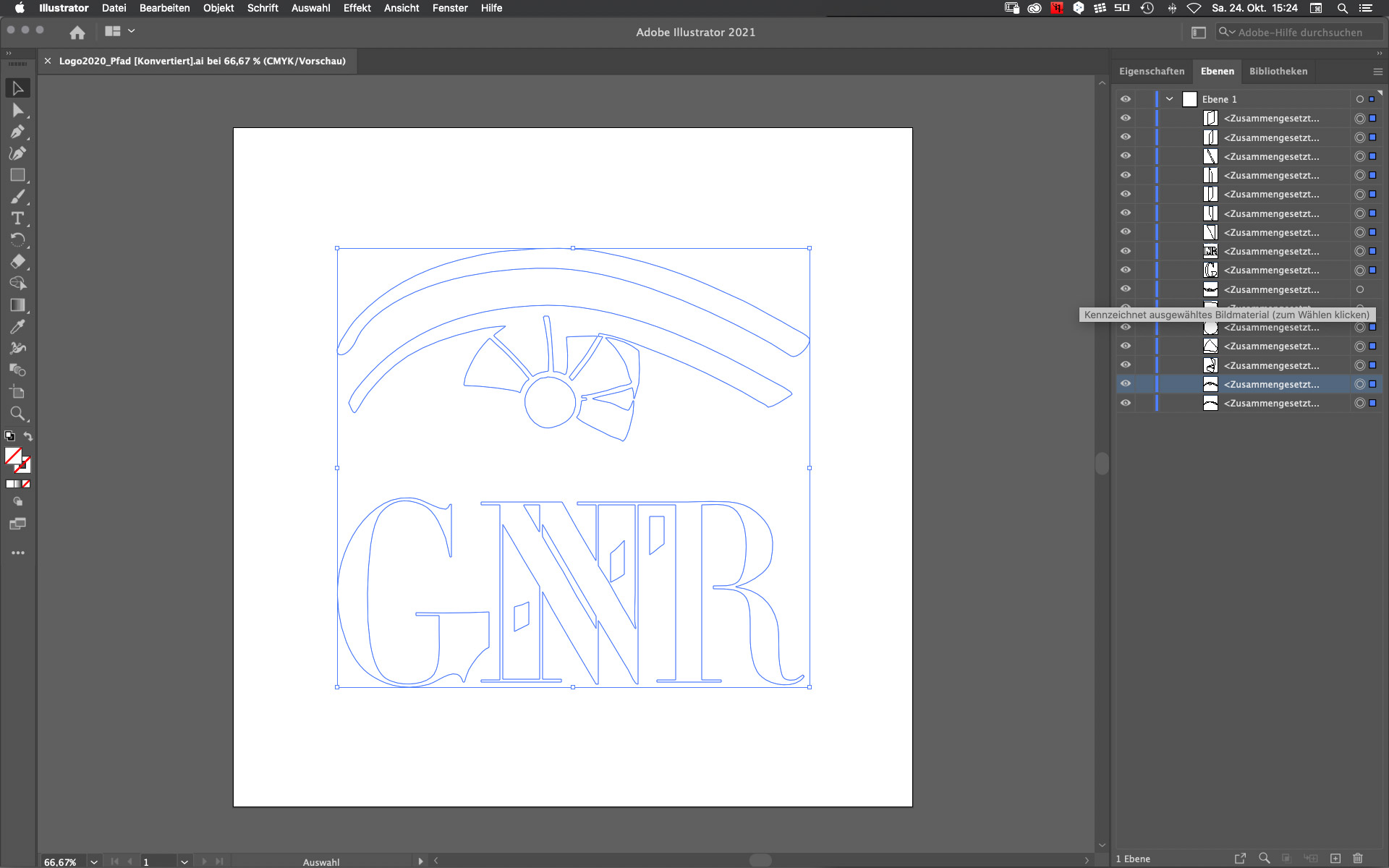
Wandere ich mit der Maus über mein leeres Zeichenblatt blitzen die einzelnen Pfade auf, da sie nur angezeigt werden, wenn sie ausgewählt wurden und keinen Inhalt haben (Bild #5). Es sind ja nur die Pfade. Illustrator unterscheidet sich stark von Photoshop und man muss sich erstmal zurecht finden. Doch es gibt auch einen Ebenenbereich und zur einfacheren Darstellung sollte man hier eine neue Ebene anlegen und diese unter die erste Ebene (auf der die Pfade sind) schieben. Mit dem Rechteckwerkzeug erstellt man auf der unteren Ebene ganzflächig eine z.B. graue Fläche. Das hilft später bei der Ansicht der gefüllten Pfadflächen, wenn sie weiß sein sollen.

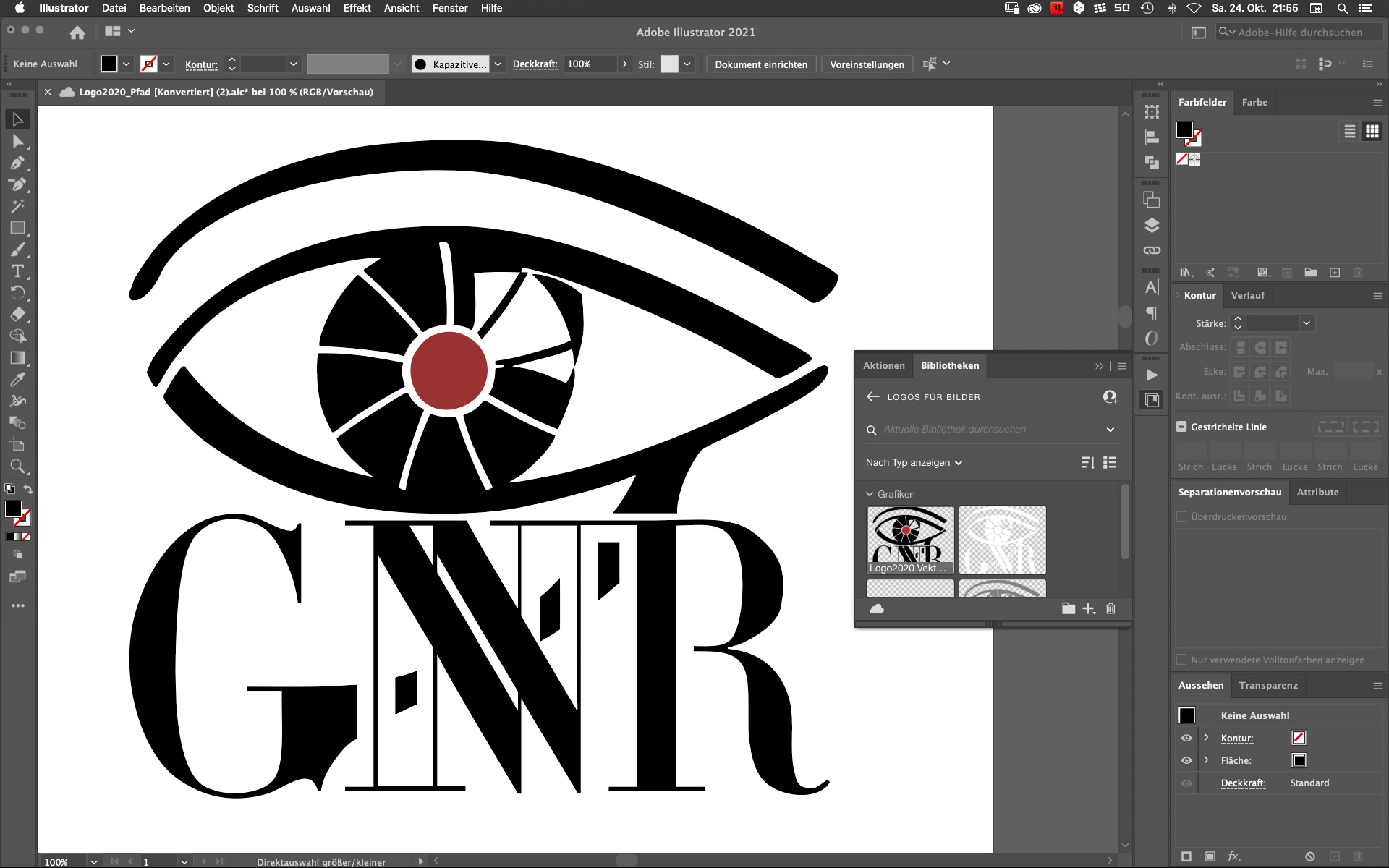
Da auf der Ebene mit den Pfaden viele Pfade sind, hat die Ebene Unterebenen, die man anzeigen kann, indem man in dem Ebenenfenster auf „>“ klickt. Wählt man nun die einzelnen Unterebenen mit den Pfaden, kann man diese Flächen mit Farbe füllen. Anders als in Photoshop braucht man dafür kein extra Werkzeug. In dem Reiter „Aussehen“ (Fenster > Aussehen) kann ich unter „Fläche“ meine Farbe für diesen Pfad auswählen. Zusätzlich die Deckkraft der Farbe oder ganz transparent wählen, eine Kontur zufügen und maskieren.

Habe ich alles wie gewünscht, die Flächen mit der gewünschten Farbe (cmyk, RGB oder websichere sRGB Farben mit #Nummern) gefüllt, die Pfadkanten gegebenenfalls nachkorrigiert, kann ich die Vektorgrafik in meine Bibliothek einfügen. Wichtig dabe ist, wirklich alle Pfadflächen ausgewählt zu haben. Sind nicht alle ausgewählt, ziehe ich nur einen Teil in die Bibliothek und speichere sie auch dort (Bild #6).
Ich hoffe ich konnte euch ein paar Tipps geben und verständlich erklären.
My Blog
Diese Seite ist mein Blog. Hier werde ich ein paar Neuigkeiten und Erlebnisse zeigen.
Storys von Shootings oder kleine Tools wie Presets. Mal schauen was sich hier entwickelt.
Für einen Blick auf meine Arbeiten stöbere einfach auf meinen Seiten. Oben im Menu kommst Du in die Bereiche.
Viel Spaß
Du hast Kritik oder Anregungen? Schreib mir gerne eine Email: klick